We all love Trapcode Particular! But one thing it cannot do natively is emit multiple different particles through a single emitter. Imagination Creations shows you a great flexible work around to emit any number of different particles with just one emitter! Check out the video for a detailed tutorial with many tweaks and settings, but for those who want the shorthand, below is a quick step by step walk through.
Viewing entries tagged
motion graphics
There is nothing more rewarding then being able to put your skills toward helping a charity. Produced for Life Vest Inside, The Science of Giving is an animated explainer video that scientifically proves to the world why it is good to give!
Inspired by 'Designed by Apple', completing this project was lots of fun, but it didn't come without its share of challenges. Telling a story with a series of dots takes much imagination and creativity. On the technical side, a lot of thought went into how to animate the various scenes to make the video feel natural and consistent.
Today's Dance for Kindness!, an initiative of Life Vest Inside was a huge success happening in tons of cities around the world, but no other city was BIGGER than the BIG APPLE, the hometown of the founding organization. Kindness took to Times Square in a HUGE way. The amazing people at American Eagle donated their 15,000 sq. ft. of prime LED screen real-estate rising 193 ft. to the cause for 11-minutes, and I was given the DREAM opportunity to fill this magnificent beast with content!
12 individual screens ranging from 400 sq. ft. to 3000 sq. ft, and only 30 hours to put it all together! CHALLENGE ACCEPTED!
Sacrificing a night of sleep of most of my sanity, I got to work, and the results were phenomenal. Just have a look at the image below and read these testimonials.
I kid you not, the people walking through Times Square saw the screen and stopped in their tracks. It was mesmerizing! Even the dancers forgot to take their FREEZE positions for the FREEZEMOB because they were so captivated by the screens.
Orly Wahba - Founder, Life Vest Inside
Ari, it was AMAZING!!!!!! Thank you SO MUCH. The screens made this epic, THANK YOU!!!
Tory Dube - lovelythankyou.com
What a privilege it was to be able to work on a project like this and to work with the inspiring people from Life Vest Inside. And of course, check out the Imagination Creations branding, spanning a total of 80 ft. on Broadway and 46th street!
More pics and video to come!
Check out the brand new promotional trailer for Imagination Creations!This concept had been brewing in my imagination even since releasing my After Effects Handwriting Tutorial back in January. This concept had been brewing in my imagination even since releasing my After Effects Handwriting Tutorial back in January.
After a great brainstorming session with my wife over Chinese food, our plan was set!
[youtube]http://www.youtube.com/watch?v=WfC2jXKrFtc[/youtube] We booked our actors for the very next day, and then the work begun! Cutting stencils, colouring, arranging and filming. Post-production was the real challenge for this project. Getting a 4-year old to blow 20 paper letters off a table and out the window is no easy task. Enter After-Effects, Mocha and a lot of patience.
By motion tracking the camera movement from an empty table to the window, I was able to digitally insert all the letters onto the table and have them be blown away out of the window and into the forest!
I hope you all enjoy the video! It was a blast to create! Special thanks to Noa and Maya Reinblatt for being great actors and models! [nggallery id=15]
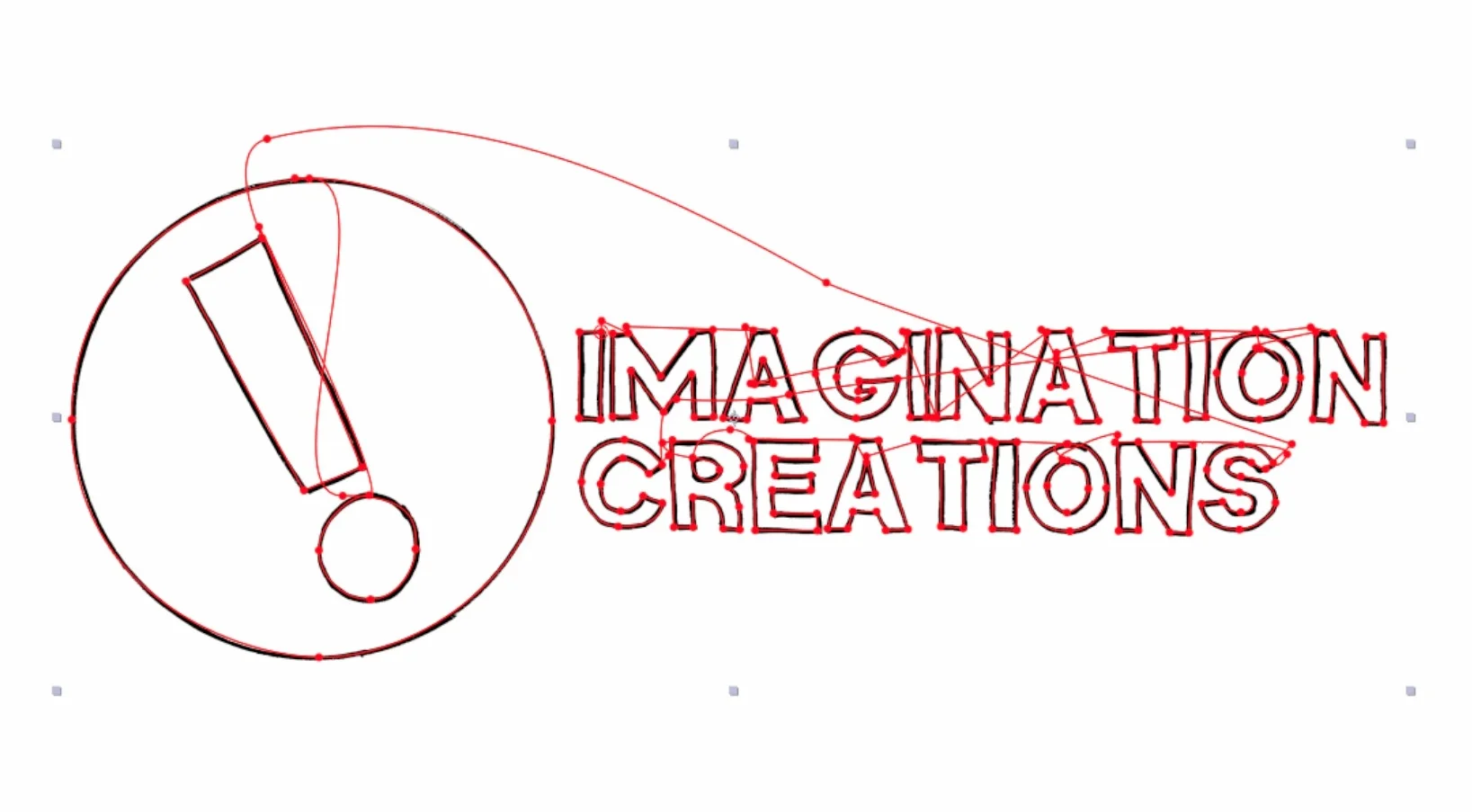
This is a helpful tutorial to create an animation of a marker writing out a logo or a few words, followed by a slick reveal to an actual logo. This is my first tutorial. I hope you enjoy it!
[nggallery id=6 columns="2"]
Here is a quick step by step guide... 1. Create your final image 2. Print the logo only without any backgrounds. Just the part you are intending to trace 3. Trace with a thin marker 4. Scan the image 5. Adjust the levels in photoshop 6. Import into After Effects 7. Size scanned image to line up with original artwork 8. Apply stroke effect 9. Use the pen tool to trace over scanned image 10. In the stroke effect, change to reveal original image 11. Increase brush size 12. Animate the end from 0 to 100% 13. Add marker graphic 14. Keyframe the position to trace the drawn image frame by frame 15. Tweak as you like!